Google наконец-то объявил, что Core Web Vitals станет новым фактором ранжирования с середины Июня 2021 года вместе с другими, уже известными, показателями оценки страницы (Page Experience).
В анонсе они также упомянули, что будут запускать тест, который предоставит визуальный индикатор для выделения в результатах поиска страниц более подходящих под стандарты Web Vitals, чем другие. В начале декабря мы уже наблюдали начало развертывания этого теста.
Если тест пройдет успешно, полноценный запуск произойдет в мае 2021 года. Имея это в виду, мы рассмотрим, что именно Core Web Vitals означают конкретно для SEO продвижения, и действия, на которых вам нужно сосредоточиться прямо сейчас.
- Обзор Core Web Vitals
- Как оценить Core Web Vitals вашего сайта
- Инструменты, которыми вы можете пользоваться для оценки
- Как подготовится к внедрению Core Web Vitals
- FAQ
Обзор Core Web Vitals
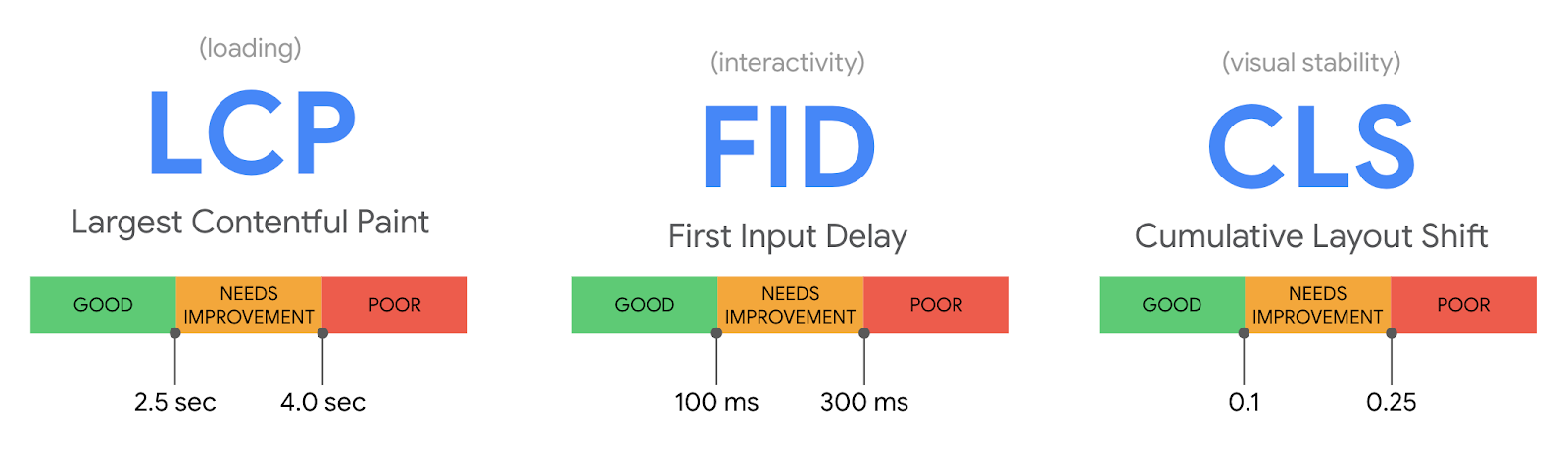
Page Experience : Core Web Vitals состоит из трех показателей:
- Largest Contentful Paint (LCP) - измерение скорости загрузки контента, в частности время отображения самого большого элемента на странице
- First Input Delay (FID) - измерение интерактивности сайта - времени, проходящим между кликом пользователя и реакцией браузера на это действие.
- Cumulative Layout Shift (CLS) - показатель визуальной стабильности - присутствие внезапных сдвигов контента при подзагрузке страницы
Все эти показатели ранее были доступны с помощью других инструментов, таких как PageSpeed Insights и основаны на отчете Chrome User Experience Report (CrUX), но прямой доступ к ним в GSC открывает несколько новых возможностей. Наряду с этими тремя основными метриками существуют и другие «дополнительные метрики», которые используются для диагностики проблем с Core Web Vitals:
- Время до первого байта (TTFB) и первая отрисовка содержимого (FCP) - диагностика проблем с LCP.
- Общее время блокировки (TBT) и время до взаимодействия (TTI) - диагностика проблем с интерактивностью.
Следует также отметить, что, хотя все эти показатели доступны сейчас, им еще есть куда расти и развиваться по мере появления все большего количества данных.
На изображении ниже можно увидеть главные показатели CWV. Каждая страница сайта, в зависимости от скорости загрузки ранжируется в диапазоне «Хорошая», «Требует улучшения» и «Плохая»:

На данный момент цель состоит в том, чтобы не менее 75% URL-адресов вашего сайта соответствовали требованиям Web Vitals по каждому из основных показателей, для настольных компьютеров и мобильных устройств.
Как увеличить скорость загрузки сайта с Core Web Vitals
- Сканируйте сайт с помощью Screaming Frog с подключенным API PageSpeed Insights.
- Категоризируйте страницы по типу, чтобы производительность можно было анализировать на уровне шаблона - блог, категория, продукт, вспомогательные материалы и т. д.
- Определите, проходит ли каждая страница по трем показателям CWV.
- Анализируйте конкурентов. Используйте те же процессы, чтобы определить, где вы находитесь по сравнению с вашими ключевыми конкурентами.
- Отслеживайте прогресс с течением времени.
Эти процессы помогут вам оценить производительность вашего сайта.
Инструменты, которыми вы можете пользоваться для оценки Page Experience
Для любого анализа мы настоятельно рекомендуем использовать различные инструменты. Получив оценки производительности каждого из них, и сравнив между собой вы получите результат наиболее точно отражающий реальную картину:

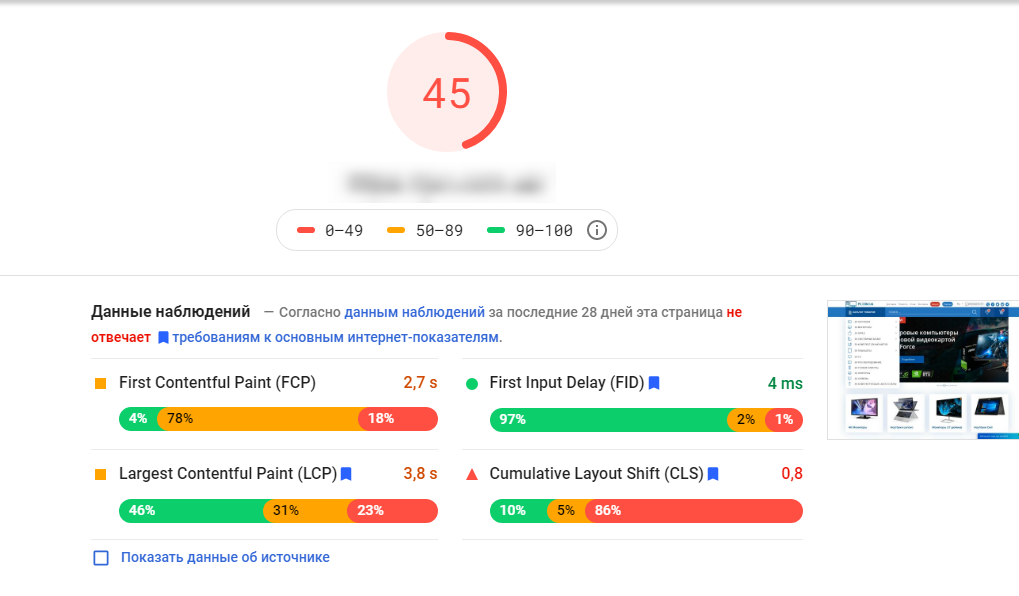
оценка скорости в PageSpeed Insights
- Lighthouse (Chrome Dev Tools);
.png)
оценка скорости в Lighthouse
- Chrome User Experience Reports;
- тест скорости Google Analytics;
- Google Search Console.
.png)
отчет по показателям Web Vitals в GSC
Подробный обзор всех инструментов для анализа Core Web Vitals https://web.dev/vitals-tools/.
Записывайте, какие инструменты вы используете, чтобы вы могли легко воспроизвести анализ, когда дело доходит до проверки реализации. Когда вы проводите обзор, важно использовать как можно меньше дополнительных функций. Это означает очистку cookies, выполнение проверок в режиме инкогнито, отключение всех используемых вами расширений, чтобы получить максимально точные данные.
Как использовать фактор ранжирования Core Web Vitals
С анонсом запуска Core Web Vitals в мае 2021 года, необходимо проделать работу, чтобы опередить конкурентов и убедиться, что вы не только не затронуты, но и находитесь в лучшем положении для получения визуального индикатора успешности теста.
Мы давно знаем, что скорость загрузки страниц играет важную роль в алгоритмах ранжирования, это относится как к десктопной, так и мобильной версии сайта.
Так как же вам действительно продвинуться вперед?
- Изучите новые отчеты Web Vitals в GSC
-
Определите области в отчете, которые нуждаются в улучшении, затем расставьте приоритеты в зависимости от усилий/затраченного времени/результата.
- Если вы увидите небольшое влияние, изменив пару вещей в большом количестве URL, вы увидите больший общий рост, чем если бы вы потратили много усилий на исправление нескольких URL.
- Расставьте приоритеты, а затем оптимизируйте.
-
Сделайте перекрестные ссылки на «плохие» URL, помеченные для каждого показателя, с другими данными GSC и GA, например:
- Удобство мобильного использования
- Впечатления (по устройствам)
- Сеансы (по устройству)
- Показатели взаимодействия со страницей (по устройствам)
-
Свяжите «плохие» URL-адреса с другими данными инструмента, например:
- Отчеты об использовании целевой страницы Google Рекламы (ранее AdWords). Фактором восприятия целевой страницы является скорость мобильной связи. Если он отмечен там, он, вероятно, также отмечен в отчете Web Vitals.
- PageSpeed Insights - для получения дополнительных метрических данных
- CrUX - для получения дополнительных метрических данных
- Не стоит гнаться за десятыми долями секунды загрузки удаляя все подряд плагины и расширения. Скорее всего выигрыш в скорости будет практически незаметным, а ущерб работе сайта можно нанести существенный.
-
Тестируйте, измеряйте, внедряйте, измеряйте.
- Проведите тестирование на выборке страниц
- Измерьте влияние на образец страницы (скорость, показы, сеансы, вовлеченность, конверсии и т. д.)
- Масштабное внедрение реализации для затронутых URL-адресов (чаще всего изменение шаблона влияет на весь сайт)
- Измерьте влияние на сайт всех затронутых URL
Возможно, это произойдет не сразу, но все мы знаем, что разработка и внедрение требуют времени. Чем раньше вы начнете изучать данные, потенциальные проблемы, потенциальные причины и время, необходимое для исправления, тем скорее вы сможете расставить приоритеты в «проблемных» областях и приводить их в хорошее состояние перед предстоящим внедрением. А поскольку мы все маркетологи и любим конкуренцию, чем раньше ваш сайт будет оценен поисковиком, тем сложнее будет конкурентам вас обогнать.
Метрики и инструменты Core Web Vitals
Вопрос: Откуда берутся данные Core Web Vitals, которые учитывает поисковая система?
Ответ: Данные взяты из отчета об опыте пользователя Chrome , который основан на фактических посещениях пользователей и взаимодействиях с веб-страницами (также известных как полевые данные ). Чтобы быть ясным, данные не рассчитываются на основе лабораторных симуляций загрузки страниц или на основе посещений нечеловеческого посетителя, такого как робот Googlebot.
В: Как рассчитываются баллы для отдельных URL-адресов? Другими словами, как определяется, проходит ли страница оценку Web Vitals или нет?
О: Показатели рассчитываются по 75-му процентилю в течение 28-дневного окна . Используя 75-й процентиль, мы знаем, что большинство посещений сайта (3 из 4) имели целевой уровень эффективности или выше. Если страница достигает рекомендуемых целевых показателей по всем трем показателям, она проходит оценку Web Vitals. Более подробная информация о распределении и агрегации здесь .
Вопрос: Как рассчитывается оценка для URL-адреса, который был недавно опубликован, но еще не получил данных за 28 дней?
О: Подобно тому, как Search Console сообщает данные о просмотре страниц, мы можем использовать такие методы, как группирование похожих страниц и вычисление оценок на основе этой агрегации. Это применимо к страницам, которые не получают почти никакого трафика, поэтому небольшие сайты без полевых данных не должны беспокоиться.
Вопрос: Почему я вижу разные значения показателей в разных инструментах, таких как Lighthouse и Chrome User Experience Report?
A: Core Web Vitals основаны на фактических посещениях пользователей, на которые будут влиять условия окружающей среды пользователей и их взаимодействия. Такие инструменты, как Lighthouse, представляют собой лабораторные симуляции. Хотя Lighthouse может предоставить временную картину того, какими могут быть показатели для некоторых пользователей и какие возможности есть для улучшения, они могут отличаться от данных, собранных на основе фактических посещений пользователей.
В. Я не вижу искомую страницу в отчете Core Web Vitals в Search Console.
О: Для каждого типа проблемы Search Console перечисляет подмножество URL-адресов. Эти URL-адреса представляют различные типы страниц вашего сайта. Цель этого отчета - помочь пользователям обнаружить проблемные типы страниц, чтобы их можно было отладить с помощью таких инструментов, как Page Speed Insights или Lighthouse. Мы надеемся, что исправление шаблонов проблем, выявленных при проверке отдельных URL-адресов, улучшит весь тип страницы.
В: Включены ли страницы noindex и страницы, "заблокированные файлом robots.txt" в набор данных CrUX?
О: Вы можете получить доступ к данным CrUX двумя способами: на уровне страницы через PSI и CrUX API или на уровне источника через общедоступный набор данных большого запроса . Первый отображает информацию только для общедоступных индексируемых страниц, которые также соответствуют пороговому значению трафика, в то время как последний может включать совокупные данные со всех общедоступных и частных страниц.
В: Сторонние службы, которые я использую (например, клиентское A / B-тестирование, встраивание в социальные сети, механизмы персонализации, системы комментариев и т. Д.), Замедляют работу моего сайта.
О: Сайты могут использовать различные сторонние коды и сервисы. Метрики Core Web Vitals не делают различий в этих вариантах выбора, а смотрят только на общее наблюдаемое восприятие страницы с точки зрения конечного пользователя. Как и все другие функции на странице, он может помочь регулярно оценивать влияние сторонних компонентов взаимодействия на Core Web Vitals. Может существовать улучшенная форма интеграции или конфигурации, которая улучшает взаимодействие с пользователем и будет отражена в улучшенных показателях Core Web Vitals. Ознакомьтесь с этими ресурсами на сайте web.dev о том, как оптимизировать сторонний JavaScript на своих страницах. ( 1 , 2 , 3 , 4 )
В: Почему в руководстве Google используются одинаковые пороговые значения CWV для всех типов страниц? Например, домашняя страница газеты - это не то же самое, что статья и не то же самое, что страница комментариев.
О: Core Web Vitals предназначены для использования в качестве основных показателей, применимых ко всем типам страниц. Чтобы определить пороговые значения , мы проанализировали широкий спектр страниц и привлекли внимание к исследованиям, которые были сосредоточены на основных требованиях к пользовательскому опыту, независимо от типа страницы.
Страница, опыт и поиск
В: Что такое обновление страницы и насколько оно важно по сравнению с другими сигналами ранжирования?
О: Обновление возможностей страницы вводит новый сигнал, который наши поисковые алгоритмы будут использовать вместе с сотнями других сигналов для определения наилучшего контента для отображения в ответ на запрос. Наши системы будут по-прежнему отдавать приоритет страницам с наилучшей информацией в целом, даже если некоторые аспекты восприятия страницы не соответствуют требованиям. Хорошее впечатление от страницы не отменяет наличия отличного и релевантного контента.
Это похоже на изменения, которые у нас были в прошлом, такие как наше обновление для мобильных устройств или обновление скорости . Как и в случае с этими сигналами, опыт страницы будет более важен в ситуациях, когда «решающий вопрос». Если есть несколько страниц с одинаковым качеством и содержанием, те, у которых лучше восприятие страницы, могут работать лучше, чем те, у которых нет.
Короче говоря, издатели не должны беспокоиться о том, что, когда мы начнем использовать возможности страницы, они могут сразу же значительно упасть, если они все еще работают над улучшением. Но издателям следует сосредоточиться на том, чтобы сделать эти улучшения относительным приоритетом с течением времени. Это связано с тем, что по мере того, как все больше и больше сайтов продолжают улучшать качество своих страниц, издатели будут стремиться соответствовать нормам.
Вопрос: Является ли Core Web Vitals фактором ранжирования при использовании Google Search в браузерах, отличных от Chrome?
Ответ: Да. Сигналы ранжирования страниц, основанные на Core Web Vitals, применяются глобально во всех браузерах на мобильных устройствах.
Вопрос: Требуется ли подписанный обмен для обновления страницы?
О: Нет, подписанный обмен (SXG) не является требованием для преимуществ использования страницы. Однако вы можете рассматривать эту технологию как один из вариантов улучшения восприятия страницы. Предоставление доступа к вашему контенту в виде подписанного обмена может помочь оптимизировать его доставку конечным пользователям, и благодаря этому мы наблюдали улучшение показателей LCP.
В частности, если LCP страницы (то есть значение LCP на 75-м процентиле всех посещений этой страницы) уже находится на «хорошем» уровне, вам не следует ожидать дальнейшего повышения рейтинга от использования подписанного обмена для дальнейшего оптимизировать LCP. Это справедливо и для других показателей Core Web Vitals.
Вопрос: Как работает ранжирование страницы по сравнению с опубликованным руководством о том, какие значения Core Web Vitals считаются «хорошим» порогом?
О: В каждом руководстве для LCP, FID и CLS (Core Web Vitals) указывается конкретное значение, которое составляет «хорошую» оценку. Поскольку для всех этих конкретных показателей лучше приближение к нулю, мы можем говорить о любой оценке между нулем и задокументированным значением (включительно) как о «хорошем диапазоне».
При ранжировании страниц Google оценивает каждый из основных веб-сайтов в отдельности как сигнал для ранжирования. Влияние ранжирования страницы будет одинаковым для всех страниц, которые находятся в хорошем диапазоне для всех Core Web Vitals, независимо от их индивидуальных оценок Core Web Vitals. Например, страница с LCP 1750 мс (лучше, чем «хорошее» руководство LCP) и другая страница с 2500 мс (при «хорошем» руководстве) не будут различаться на основе сигнала LCP. Однако сотни других сигналов, включая другие Core Web Vitals, могут привести к разному ранжированию двух рассматриваемых страниц. За пределами допустимого диапазона разные значения показателя Core Web Vital на двух страницах могут привести к разному ранжированию страницы.
В: На какую версию веб-страницы, если я опубликую версию AMP и версию без AMP, будет ссылаться Google?
О: Версия AMP. Если предлагаются обе версии страницы, Google продолжит ссылаться на AMP-версию страницы на мобильном устройстве, как это происходит сегодня.
Обратите внимание, что для карусели главных новостей существует дополнительное требование соответствия правилам в отношении содержания Новостей Google .
В: Как издатель узнает, получают ли его страницы преимущество Core Web Vitals при ранжировании?
О: Ранжирование страницы связано с оценкой страниц на основе пользовательского опыта, измеряемого Core Web Vitals, наряду с другими критериями . Мы понимаем, что сайты могут балансировать между целями взаимодействия с пользователем и другими бизнес-целями. Страницы, получившие оценку «хорошо» в Core Web Vitals, достигают желаемого уровня взаимодействия с пользователем и могут получить повышение в компоненте ранжирования, связанном с восприятием страницы, при условии, что другие компоненты сигнала взаимодействия с страницей (HTTPS, удобство для мобильных устройств, и т. д.) считаются в порядке.
Если у вас есть страницы, которые не оцениваются как «хорошие» по крайней мере по одному из показателей Core Web Vitals или не соответствуют другим критериям качества, мы рекомендуем сосредоточиться на улучшении этих параметров с течением времени. Несмотря на то, что все компоненты восприятия страницы важны, мы будем отдавать приоритет страницам с наилучшей информацией в целом, даже если некоторые аспекты восприятия страницы не соответствуют требованиям. Хорошее впечатление от страницы не отменяет наличия отличного и релевантного контента. Однако в случаях, когда есть несколько страниц с похожим содержанием, удобство страницы становится гораздо более важным для видимости в поиске.
Лучшие рассказы
В: Имею ли я право на карусель главных новостей, если моя веб-страница не очищает Core Web Vitals?
Ответ: Да. С предстоящим изменением карусели главных новостей все веб-страницы независимо от их статуса просмотра страниц или оценки Core Web Vitals имеют право на карусель главных новостей. Когда изменения вступят в силу, соблюдение политик в отношении содержания Новостей Google будет единственным требованием, и мы будем использовать качество страницы в качестве сигнала ранжирования на всех страницах.
AMP
В: Означает ли это, что AMP действительно станет сигналом ранжирования?
О: AMP никогда не был сигналом ранжирования и не становится им; Это платформа, которую владельцы сайтов могут использовать для создания красивых и эффективных веб-страниц, и могут воспользоваться преимуществами многих встроенных функций, которые помогают улучшить восприятие страниц.
В: Всегда ли у моих AMP-страниц будет хорошее впечатление от страницы? Что делать, если я уже использую AMP?
Ответ: Участники проекта AMP по всему миру стремятся к тому, чтобы владельцы сайтов получали отличный старт на пути к высокой производительности при создании страниц AMP. Однако, как и многие другие фреймворки, AMP не может реализовать все передовые практики веб-разработки. В этом сообщении в блоге разработчики могут найти руководство по оптимизации страниц AMP, обслуживаемых как с сайта издателя, так и через кеш AMP.
В: Если сайты больше не хотят использовать AMP, есть ли варианты?
О: Да, есть много других способов, помимо AMP, для достижения наилучшего качества страницы. Владельцы сайтов могут использовать различные инструменты / фреймворки по своему выбору, и мы рекомендуем им посетить Search Console, чтобы узнать больше о том, как их сайт измеряет критерии взаимодействия с страницей, такие как Core Web Vitals. Они также могут проверить ресурсы на web.dev/vitals .
В: Как узнать, удобны ли мои AMP-страницы?
Ответ: Проект AMP выпустил инструмент AMP Page Experience Guide , чтобы помочь сайтам понять, как их AMP-контент измеряется в соответствии с Core Web Vitals. Он также предоставляет полезную информацию о том, как улучшить страницы AMP. Если страница AMP не проходит CWV и нет доступных отзывов, разработчикам рекомендуется сообщать об этих проблемах группе AMP, используя каналы в инструменте.
В: Сигналы ранжирования страницы смотрят только на AMP-контент, загруженный из кеша?
О: Сигналы восприятия страницы для страницы определяются путем наблюдения за предлагаемым опытом с учетом реального трафика, получаемого страницами. В случае AMP это означает, что страницы могут обслуживаться либо из источника издателя, либо через кеш AMP, в зависимости от того, как пользователь встречает контент. Вот почему мы рекомендуем разработчикам, использующим AMP, убедиться, что страницы, обслуживаемые из обоих этих источников, оптимизированы. Мы рекомендуем разработчикам использовать оптимизаторы AMP, чтобы оптимизировать кэш AMP на своих сайтах. Чтобы получить дополнительные инструкции, издатели могут использовать Руководство по работе с AMP-страницами, чтобы понять, где можно улучшить свои AMP-страницы.
Вопрос: Каким образом атрибутируются данные из Google AMP Viewer?
О: Сигналы о взаимодействии со страницей предназначены для отражения того, как пользователи воспринимают Интернет. Поэтому мы включаем посещения, приписываемые средству просмотра AMP Google, в данные для URL-адреса AMP. В случае парного AMP, каноническая страница без AMP присваивается независимо.
В: Продолжает ли Google вкладывать средства в AMP?
Ответ: Google Search ориентирован на то, чтобы пользователям было удобно работать с веб-контентом. Восприятие страницы - это набор сигналов, которые измеряют, как пользователи воспринимают опыт взаимодействия с веб-страницей, помимо чисто информационной ценности.
Проект AMP будет по-прежнему сосредоточен на создании сильного пользовательского опыта, включая оптимизацию в соответствии с сигналами взаимодействия со страницей. Google продолжит инвестировать в AMP и твердо верит в цель проекта AMP - предоставлять веб-страницы, обеспечивающие удобство для пользователей. Google Search продолжит направлять пользователей к AMP-версиям веб-страниц, когда они будут доступны. Это позволяет пользователям получать выгоду от повышения скорости, которое достигается за счет предварительной отрисовки с сохранением конфиденциальности и кеширования AMP.
В: Что нужно учитывать издателям, которые думают об отключении AMP, чтобы страница была удобной?
О: Цели AMP по взаимодействию с пользователем и удобство работы со страницей тесно связаны, и, следовательно, AMP - это экономичное и простое решение для издателей, которые хотят создавать веб-страницы с хорошим восприятием страниц с минимальными постоянными усилиями. Однако у AMP есть некоторые ограничения, с которыми могут столкнуться издатели - например, может быть сложно создать сложные интерактивные возможности, а сторонние издатели сервисов могут рассмотреть возможность использования не всегда интегрированных с AMP.
Что касается монетизации, AMP уравновешивает приоритетность взаимодействия с пользователем и способность издателя получать доход, и издатели могут оптимизировать потенциальный доход от своих страниц AMP, следуя приведенным здесь рекомендациям . Если издатели рассматривают возможность отказа от AMP, вероятно, потребуются некоторые инвестиции, чтобы страница была удобной. Издатели, поддерживающие страницы без AMP, не будут иметь никаких ограничений в отношении того, какие виды технологий они используют для создания впечатления от страницы, но некоторые элементы могут нуждаться в оптимизации, чтобы обеспечить удобство использования страницы.
В: Если издатели решат не использовать AMP, как они узнают, что их контент подходит для карусели главных новостей?
О: С предстоящим изменением в Top Stories контент любого издателя новостей, будь то через AMP или другую технологию, будет допущен, если он соответствует политике в отношении содержания Новостей Google . Будет ли контент отображаться на практике, будет зависеть от ряда факторов, которые учитываются при ранжировании, и критерий восприятия страницы будет одним из них. Чтобы быть ясным, любой контент, независимо от показателей его восприятия страницы, имеет право на функцию Top Stories в поиске Google.
В: Если мои AMP-страницы плохо воспринимаются, могут ли они по-прежнему участвовать в карусели главных новостей?
О: Да, любой контент, соответствующий политике в отношении содержания Новостей Google, может быть показан в карусели главных новостей . Под впечатлением от страницы понимается набор сигналов , которые важны для обеспечения хорошего восприятия страницы, и эти сигналы становятся фактором ранжирования, в том числе в карусели главных новостей. Это означает, что факторы восприятия страницы, в дополнение ко многим другим факторам, включая сам контент и соответствие запросу, будут определять его место в карусели главных новостей. Издатели должны быть сосредоточены на том, чтобы сделать улучшения восприятия страницы относительным приоритетом с течением времени, поскольку ранжирование страницы становится нормой, которую ожидают пользователи, и другие издатели хотели бы соответствовать.
В: Если я перестану использовать AMP и буду использовать другой подход к публикации контента, включая оптимизацию страницы самостоятельно, могу ли я ожидать, что Google будет оценивать мой контент так же, как когда я использовал AMP?
О: Восприятие страницы задумано как сигнал ранжирования, не зависящий от технологий. Разработчики могут работать со структурой по своему выбору. Переход с AMP на другой подход не повлияет на ранжирование страниц без AMP.
В: Что еще мне нужно учитывать, если я решу прекратить использование AMP? Как это повлияет на то, как мой контент будет отображаться в Discover или Новостях Google?
О: Хотя канал Discover показывает много AMP-контента, AMP не является ни требованием, ни фактором ранжирования для обслуживания в этом пространстве. Карточки статей для AMP-страниц автоматически могут использовать увеличенное изображение эскиза. У этих больших изображений более высокий рейтинг кликов, чем у маленьких миниатюрных изображений. Учитывая это, мы рекомендуем, чтобы, если вы решили отказаться от AMP, вы предоставили Google более крупные изображения для вашего контента, не относящегося к AMP. Вы можете сделать это, добавив параметр метатега max-image-preview: [large] robots на каждой странице.
Если вы собираетесь отказаться от AMP, ознакомьтесь с описанными здесь шагами. Чтобы узнать о Новостях Google, см. Следующий вопрос.
В: Как следует относиться к публикациям, использующим AMP, о том, как они будут отображаться в приложении Google News?
О: Сегодня приложение Google News отображает AMP-контент, если он доступен, но не ограничивается только AMP-контентом. Команда приложения Google Новости работает над дальнейшим расширением поддержки веб-страниц без AMP и оптимизацией с учетом удобства использования страниц. Мы будем поддерживать наших партнеров-издателей, которые заинтересованы в переходе с AMP на не-AMP, если это изменение они изучают.
FAQ по CORE WEB VITALS
Когда Core Web Vitals станет частью алгоритма?
В середине Июня 2021 года, наряду с другими сигналами взаимодействия со страницей, такими как безопасный просмотр, HTTPS, оптимизация для мобильных устройств и отсутствие навязчивых межстраничных объявлений.
Что такое Core Web Vitals?
Серия новых измерений, которые Google будет использовать для определения восприятия страницы. В настоящее время существует три показателя: скорость отрисовки содержимого (LCP), задержка первого ввода (FID) и сдвиг контента при подгрузке (CLS).
Как они измеряются?
Google оценивает веб-страницу как "Плохо", "Требует улучшения" или "Хорошо". У каждого показателя свой порог, но чтобы попасть в категорию «Хорошо», ваша веб-страница должна находиться в зеленой зоне каждого показателя для компьютеров и мобильных устройств.
Можете ли вы «провалить» оценку?
Да, оценка «Плохо» будет считаться отрицательной оценкой для вашей веб-страницы.
Будет ли Core Web Vitals фактором ранжирования?
Да, Core Web Vitals станет частью общего алгоритма поиска с мая 2021 года вместе с другими уже включенными сигналами Page Experience.
Как мне проверить Page Experience страницы?
Вы можете проверить свои оценки для отдельных страниц в Google Search Console, как и при других проверках производительности. В консоли поиска Google также есть вкладка, специально предназначенная для Core Web Vitals, где вы можете увидеть свои общие оценки и любые проблемы с производительностью.
Для более быстрой проверки вы можете использовать инструмент PageSpeed Insights.
Могу ли я проверять свои страницы массово?
Да, но для этого вам понадобится несколько API. API PageSpeed Insights и API отчетов Chrome UX извлекают лабораторные и данные о производительности, а также включают показатели Core Web Vitals, так что, если вам удобно использовать API, массовое измерение должно быть легким делом.
Могу ли я измерить эффективность Core Web Vital с течением времени?
Да. Google Search Console позволит вам отслеживать, как изменяется производительность для каждой метрики, как и для всех других аналитических данных. С помощью API-интерфейсов вы также можете настроить пользовательские панели мониторинга для отслеживания изменений с течением времени и обновления по мере реализации.