Google нарешті оголосив, що Core Web Vitals стане частиною алгоритму пошуку з травня 2021 року разом з іншими, вже відомими, показниками оцінки сторінки.
В анонсі вони також згадали, що будуть запускати тест, який надасть візуальний індикатор для виділення в результатах пошуку сторінок більш підходять під стандарти Web Vitals, ніж інші. На початку грудня ми вже спостерігали початок розгортання цього тесту.
Якщо тест пройде успішно, повноцінний запуск відбудеться в травні 2021 року. Маючи це на увазі, ми розглянемо, що саме Core Web Vitals означають конкретно для SEO просування, і дії, на яких вам потрібно зосередитися прямо зараз.
- Огляд Core Web Vitals
- Как оценить Core Web Vitals вашего сайта
- Инструменты, которыми вы можете пользоваться для оценки
- Как подготовится к внедрению Core Web Vitals
- FAQ
Огляд Core Web Vitals
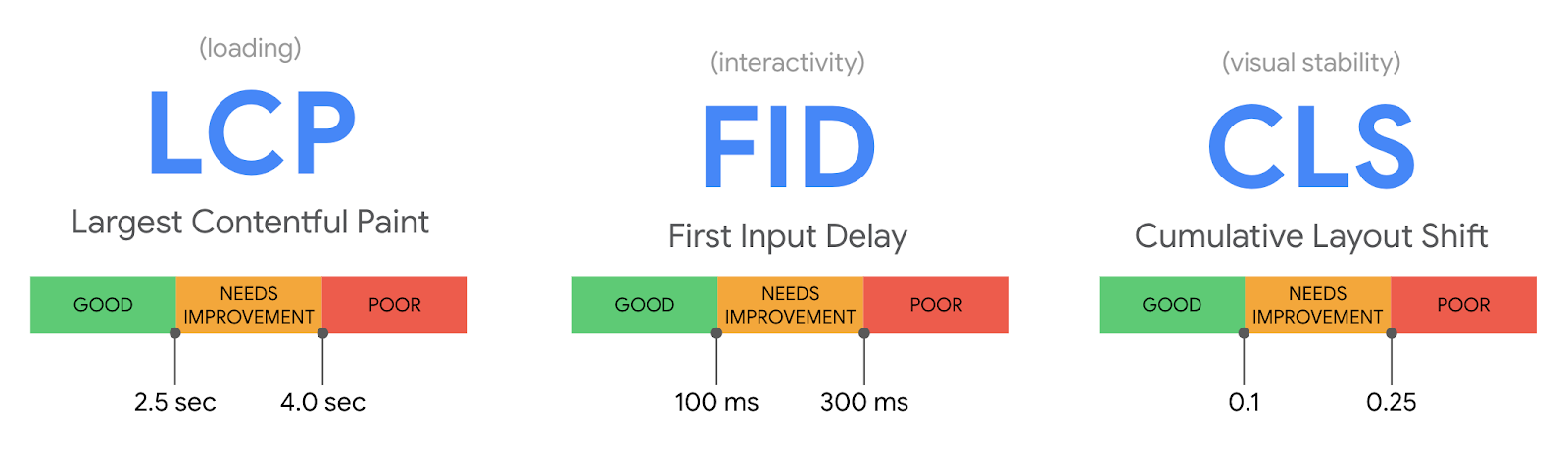
Core Web Vitals складається з трьох показників:
- Largest Contentful Paint (LCP) - вимір швидкості завантаження контенту, зокрема час відображення найбільшого елемента на сторінці
- First Input Delay (FID) - вимір інтерактивності сайту - часу, який проходить між кліком користувача і реакцією браузера на цю дію.
- Cumulative Layout Shift (CLS) - показник візуальної стабільності - присутність раптових зрушень контенту при підзавантаження сторінки
Всі ці показники раніше були доступні за допомогою інших інструментів, таких як PageSpeed Insights і засновані на звіті Chrome User Experience Report (CrUX), але прямий доступ до них в GSC відкриває кілька нових можливостей. Поряд з цими трьома основними метриками існують і інші «додаткові метрики», які використовуються для діагностики проблем з Core Web Vitals:
- Час до першого байта (TTFB) і перша отрисовка вмісту (FCP) - діагностика проблем з LCP.
- Загальний час блокування (TBT) і час до взаємодії (TTI) - діагностика проблем з інтерактивністю.
Слід також зазначити, що, хоча всі ці показники доступні зараз, їм ще є куди рости і розвиватися в міру появи все більшої кількості даних.
На зображенні нижче можна побачити головні показники CWV. Кожна сторінка сайту, в залежності від швидкості завантаження ранжируется в діапазоні «Хороша», «Потребує покращення» і «Погана»:

На даний момент мета полягає в тому, щоб не менше 75% URL-адрес вашого сайту відповідали вимогам Web Vitals по кожному з основних показників, для настільних комп'ютерів і мобільних пристроїв.
Як збільшити швидкість завантаження сайту з Core Web Vitals
- Сканувати сайт за допомогою Screaming Frog з підключеним API PageSpeed Insights.
- Категоризує сторінки за типом, щоб продуктивність можна було аналізувати на рівні шаблону - блог, категорія, продукт, допоміжні матеріали і т. Д.
- Визначте, чи проходить кожна сторінка за трьома показниками CWV.
- Аналізуйте конкурентів. Використовуйте ті ж процеси, щоб визначити, де ви перебуваєте в порівнянні з вашими ключовими конкурентами.
- Відстежуйте прогрес з плином часу.
Ці процеси допоможуть вам оцінити продуктивність вашого сайту.
Інструменти, якими ви можете користуватися для оцінки
Для будь-якого аналізу ми настійно рекомендуємо використовувати різні інструменти. Отримавши оцінки продуктивності кожного з них, і порівнявши між собою ви отримаєте результат найточніше відображає реальну картину:

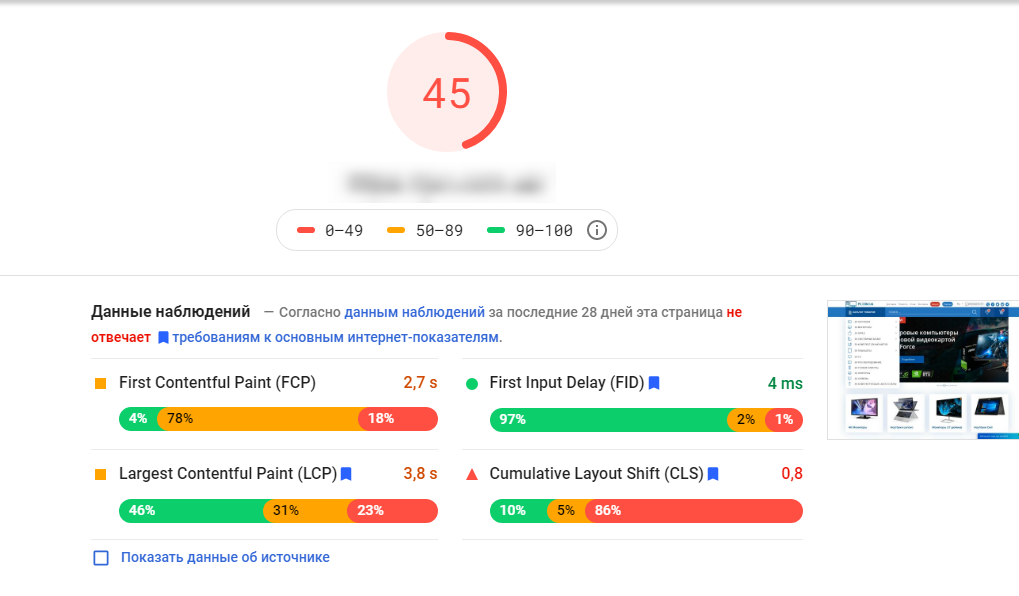
оцінка швидкості в PageSpeed Insights
- Lighthouse (Chrome Dev Tools);
.png)
оцінка швидкості в Lighthouse
- Chrome User Experience Reports;
- тест швидкості Google Analytics;
- Google Search Console.
.png)
звіт за показниками Web Vitals в GSC
Докладний огляд всіх інструментів для аналізу Core Web Vitals https://web.dev/vitals-tools/.
Записуйте, які інструменти ви використовуєте, щоб ви могли легко відтворити аналіз, коли справа доходить до перевірки реалізації. Коли ви проводите огляд, важливо використовувати якомога менше додаткових функцій. Це означає очищення cookies, виконання перевірок в режимі інкогніто, відключення всіх використовуваних вами розширень, щоб отримати максимально точні дані.
Як використовувати фактор ранжування Core Web Vitals
З анонсом запуску Core Web Vitals в травні 2021 року, необхідно виконати роботу, щоб випередити конкурентів і переконатися, що ви не тільки не порушені, а й перебуваєте в кращому положенні для отримання візуального індикатора успішності тесту.
Ми давно знаємо, що швидкість завантаження сторінок грає важливу роль в алгоритмах ранжирування, це відноситься як до деськтопной, так і мобільної версії сайту.
Так як же вам дійсно просунутися вперед?
- Вивчіть нові звіти Web Vitals в GSC
-
Визначте області в звіті, які потребують поліпшення, потім розставте пріоритети в залежності від зусиль / витраченого часу / результату.
- Якщо ви побачите невеликий вплив, змінивши пару речей у великій кількості URL, ви побачите більший загальний ріст, ніж якби ви витратили багато зусиль на виправлення декількох URL.
- Розставте пріоритети, а потім оптимізуйте.
-
Зробіть перехресні посилання на «погані» URL, помічені для кожного показника, з іншими даними GSC і GA, наприклад:
- Зручність мобільного використання
- Враження (за приладами)
- Сеанси (за пристроєм)
- Показники взаємодії зі сторінкою (по пристроях)
-
Зв'яжіть «погані» URL-адреси з іншими даними інструменту, наприклад:
- Звіти про використання цільової сторінки Google Реклами (раніше AdWords). Фактором сприйняття цільової сторінки є швидкість мобільного зв'язку. Якщо він відзначений там, він, ймовірно, також відзначений в звіті Web Vitals.
- PageSpeed Insights - для отримання додаткових метричних даних
- CrUX - для отримання додаткових метричних даних
- Не варто гнатися за десятими частками секунди завантаження видаляючи всі підряд плагіни і розширення. Швидше за все виграш в швидкості буде практично непомітним, а збиток роботі сайту можна завдати істотної.
-
Тестируйте, вимірюйте, впроваджуйте, вимірюйте.
- Проведіть тестування на вибірці сторінок
- Виміряйте вплив на зразок сторінки (швидкість, покази, сеанси, залученість, конверсії і т. д.)
- Масштабне впровадження реалізації для порушених URL-адрес (найчастіше зміна шаблону впливає на весь сайт)
- Виміряйте вплив на сайт всіх порушених URL
Можливо, це відбудеться не відразу, але всі ми знаємо, що розробка і впровадження вимагають часу. Чим раніше ви почнете вивчати дані, потенційні проблеми, потенційні причини та час, необхідний для виправлення, тим швидше ви зможете розставити пріоритети в «проблемних» областях і приводити їх в хороший стан перед майбутнім впровадженням. А оскільки ми всі маркетологи і любимо конкуренцію, ніж раніше ваш сайт буде оцінений пошукачем, тим складніше буде конкурентам вас обігнати.
Метрики та інструменти Core Web Vitals
Запитання: Звідки беруться дані Core Web Vitals, які враховує пошукова система?
Відповідь: Дані взяті з звіту про досвід користувача Chrome , який заснований на фактичних відвідуваннях користувачів та взаємодіях з веб-сторінками (також відомих як польові дані ). симуляцій завантаження сторінок або на основі відвідувань нелюдського відвідувача, такого як робота Googlebot.
В: Як розраховуються бали для окремих URL-адрес? Іншими словами, як визначається, чи проходить сторінка оцінку Web Vitals чи ні?
Про: Показники розраховуються за 75-м процентилем протягом 28-денного вікна . Використовуючи 75-й процентиль, ми знаємо, що більшість відвідувань сайту (3 з 4) мали цільовий рівень ефективності або вище. Якщо сторінка досягає рекомендованих цільових показників за всіма трьома показниками, вона проходить оцінку Web Vitals. Детальніша інформація про розподіл та агрегацію тут .
Питання: Як розраховується оцінка для URL-адреси, яка була нещодавно опублікована, але ще не отримала даних за 28 днів?
Про: Подібно до того, як Search Console повідомляє дані про перегляд сторінок, ми можемо використовувати такі методи, як групування схожих сторінок і обчислення оцінок на основі цієї агрегації. Це стосується сторінок, які не отримують майже ніякого трафіку, тому невеликі сайти без польових даних не повинні турбуватися.
Питання: Чому я бачу різні значення показників у різних інструментах, таких як Lighthouse та Chrome User Experience Report?
A: Core Web Vitals засновані на фактичних відвідуваннях користувачів, на які впливатимуть умови навколишнього середовища користувачів та їх взаємодії. Такі інструменти, як Lighthouse, є лабораторними симуляціями. Хоча Lighthouse може надати тимчасову картину того, якими можуть бути показники для деяких користувачів та які можливості є для покращення, вони можуть відрізнятися від даних, зібраних на основі фактичних відвідувань користувачів.
Ст. Я не бачу сторінку у звіті Core Web Vitals у Search Console.
Про: Для кожного типу проблеми Search Console перераховує підмножину URL-адрес. Ці URL-адреси представляють різні типи сторінок вашого сайту. Мета цього звіту - допомогти користувачам виявити проблемні типи сторінок, щоб їх можна було налагодити за допомогою таких інструментів, як Page Speed Insights або Lighthouse. Ми сподіваємося, що виправлення шаблонів проблем, виявлених під час перевірки окремих URL-адрес, покращить весь тип сторінки.
В: Чи включені сторінки noindex та сторінки, "заблоковані файлом robots.txt" у набір даних CrUX?
Про: Ви можете отримати доступ до даних CrUX двома способами: на рівні сторінки через PSI і CrUX API або на рівні джерела через загальнодоступний набір даних великого запиту . Перший відображає інформацію тільки для загальнодоступних індексів , які також відповідають граничному значенню трафіку, в той час як останній може включати сукупні дані з усіх загальнодоступних та приватних сторінок.
В: Сторонні служби, які я використовую (наприклад, клієнтське A/B-тестування, вбудовування в соціальні мережі, механізми персоналізації, системи коментарів тощо), уповільнюють роботу мого сайту.
Про: Сайти можуть використовувати різні сторонні коди та сервіси. Метрики Core Web Vitals не роблять відмінностей у цих варіантах вибору, а дивляться тільки на загальне сприйняття сторінки з точки зору кінцевого користувача. Як і всі інші функції на сторінці, він може допомогти регулярно оцінювати вплив сторонніх компонентів взаємодії на Core Web Vitals. Може існувати покращена форма інтеграції або конфігурації, яка покращує взаємодію з користувачем і буде відображена в покращених показниках Core Web Vitals. Ознайомтеся з цими ресурсами на сайті web .dev про те, як оптимізувати сторонній JavaScript на своїх сторінках.
В: Чому в посібнику Google використовуються однакові порогові значення CWV для всіх типів сторінок? Наприклад, домашня сторінка газети - це не те саме, що стаття і не те саме, що сторінка коментарів.
Про: Core Web Vitals призначені для використання в якості основних показників, що застосовуються до всіх типів сторінок. Щоб визначити порогові значення , ми проаналізували широкий спектр сторінок та привернули увагу до досліджень, які були зосереджені на основних вимогах до користувача досвіду, незалежно від типу сторінки.
Сторінка, досвід та пошук
В: Що таке оновлення сторінки і наскільки воно важливо в порівнянні з іншими сигналами
FAQ по CORE WEB VITALS
Коли Core Web Vitals стане частиною алгоритму?
Травень 2021 року, разом з іншими сигналами взаємодії зі сторінкою, такими як безпечний перегляд, HTTPS, оптимізація для мобільних пристроїв і відсутність нав'язливих міжсторінкових оголошень.
Що таке Core Web Vitals?
Серія нових вимірів, які Google буде використовувати для визначення сприйняття сторінки. В даний час існує три показника: швидкість відтворення вмісту (LCP), затримка першого введення (FID) і зрушення контенту при підвантаження (CLS).
Як вони вимірюються?
Google оцінює веб-сторінку як "Погано", "Потребує покращення" або "Добре". У кожного показника свій поріг, але щоб потрапити в категорію «Добре», ваша веб-сторінка повинна перебувати в зеленій зоні кожного показника для комп'ютерів і мобільних пристроїв.
Чи можете ви «провалити» оцінку?
Так, оцінка «Погано» буде вважатися негативною оцінкою для вашої веб-сторінки.
Чи буде Core Web Vitals фактором ранжирування?
Так, Core Web Vitals стане частиною загального алгоритму пошуку з травня 2021 року разом з іншими вже включеними сигналами Page Experience.
Як мені перевірити продуктивність моєї сторінки?
Щоб швидко перевірити ви можете використовувати інструмент PageSpeed Insights.
Чи можу я перевіряти свої сторінки масово?
Так, але для цього вам знадобиться кілька API. API PageSpeed Insights і API звітів Chrome UX витягають лабораторні і дані про продуктивність, а також включають показники Core Web Vitals, так що, якщо вам зручно використовувати API, масове вимір має бути легкою справою.
Чи можу я виміряти ефективність Core Web Vital з плином часу?
Так. Google Search Console дозволить вам відслідковувати, як змінюється продуктивність для кожної метрики, як і для всіх інших аналітичних даних. За допомогою API-інтерфейсів ви також можете налаштувати призначені для користувача панелі моніторингу для відстеження змін з плином часу і оновлення по мірі реалізації.